People often get confused between web designing and web development and it is nothing to get upset about. These two concepts might seem to be the same but are yet so different. If you think that in order to understand the difference between web designing and web development, you will have to research a lot then we have saved you some time. We have invested an ample amount in researching both topics and are proud to present this ultimate guide which is all you need to know about web designing and web development.
All You Need To Know About Web Designing
A website’s design is an integral part of a company’s online presence and it must be handled with utmost care and given due attention. Web designing has everything to do with the user experience and the looks of a website.
Let’s understand why is website designing so important for your business and how it can create an impact on the overall performance.
-
It Works Like An Advanced Resume
It is often said that a resume walks in the room before you do and introduces you even before you can utter a word. In the same way, your website works like an advanced form of resume. Only difference is that you can be selective about sharing your resume but everyone has the access to your website. Let’s say someone just heard about your brand and they want to see what’s it about, they will not call you directly or visit your store. The first instinct is to look up the internet and gather as much information as possible from your website. If your website is poorly designed then it won’t be able to hold the visitor’s attention for a long time no matter how outstanding your product is.
-
Your Website Reflects Your Vibe
Not being too judgmental here but you can surely determine a company’s vibe just by having a look at the website. You can find out whether a company is into education, medical or creative sector just by having a glance at the website. Let’s say you are a blogger then you might want a quirky touch to your website so that it is way more relatable and speaks what you want to say. Therefore, it is vital to have a website design that blends with your business model and gives out the right impression to the audience.
-
The Element Of Trust
If you have a poorly designed website with content that has not been updated since a decade or so then sorry to say but even if you get some traffic by God’s grace then it would do nothing. On the other hand, if you have a well maintained website with immaculate design then it will inculcate the element of trust in your audience. Your website will come across as a trustworthy source of information and will fetch positive results for you.
Types Of Website Designs
The two main types of website designs are-
-
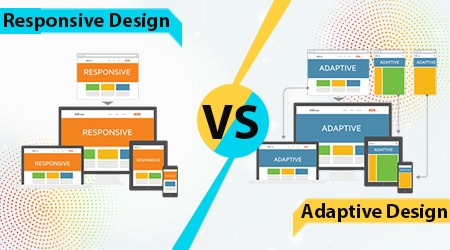
Responsive Design

A responsive website shows content based on the existing browser space. If you open a responsive site on the laptop and then change the size of the window, the content will move dynamically to position itself which is best suited for it. However, when it comes to mobile phones it is automatic. The site checks for the available space and then presents itself in the best arrangement.
Responsive design is upfront. No matter which device a user uses to see your website, they will be able to have just the same experience all thanks to the fluids.
The responsive web design is also important for SEO. Since, a first time visitor on your website will spend more time.
-
Adaptive Design

Where responsive design banks on altering the design pattern to fit the available device, adaptive design has multiple fixed layout sizes. When the site detects the available space, it selects the best suited layout for the screen. Therefore, when you open a browser on the laptop, the site picks the best layout for that desktop screen. However, just to reassure you this has absolutely no impact on the existing design.
Some sites have been quick to embrace adaptive design like USA Today, Amazon, Apple, to name a few. The layout showed on a mobile website using adaptive design may be different from the desktop’s version and this is simply because there is a version for every screen.
Top 5 elements of successful website designing
If you want to create a top notch website with impeccable designs then there are few things you must keep in mind. Make sure you try to fit in the following elements while coming up with a beautiful website design-
1. Background Videos

Videos that repeatedly play in the background can add an extra flavor to your webpage. They can be used to tell a tale and considerably reduce the amount of other content that is needed to explain your business. Background videos focus on appealing to the visitor from the moment they visit the page.
The video allows your visitor to understand the key points about your business even without investing time in reading. While people are often hesitant to read heavy blocks of text, videos give the impression of being effortless and can be registered pretty swiftly.
2. Wise Use Of Typography
You can always use the text in your favor to create a long lasting impression. Most companies have a particular font or typography that they use to help their customers identify them in no time. In recent times, designers have received a great option of fonts to choose from which makes it easier for brands to more accurately express themselves through typography.
The typography also has the ability to give out the vibe of your business. Be it creative, technical or highly professional; there is a font which matches every aspect. You should just have the eye for the right one.
No matter which font interests you, just make sure it is compatible with different devices and your website doesn’t come across as robotic text content when opened on various devices.
3. Use Semi-Flat Design
In layman’s language, flat design is any element that does not include or give the illusion of three dimensions, like shadows. Flat design is easier for users to follow and can also load rapidly on websites without complex or overly-technical elements. Flat design helps the visitor understand your content efficiently. Ensure that your homepage, contact page and any other key sections of your website all apply the same design cues so that visitors can instantly understand what they are looking at.
4. Card Design For A Better Experience
If you have a variety of information to offer to your audience under different sections then card design is going to be your best friend. It will help the audience to look at it all at once and find out what interests them. Card design is becoming talk of the town as it helps to deliver easily digestible portions of information for users.
Ensure that your cards are responsive. This means that as the screen size gets smaller or larger, the number and size of cards shown should adapt accordingly without coming across as an awkward page.
5. Utilize Hamburger Menus
Most of the websites have a long menu of options to pick from. The benefit of this is that the menu can take the visitor directly to where they want to go without doing useless rounds. However, the drawback is that they generally take up a ton of valuable screen space.
The hidden or hamburger menu changes the game for good. This menu was common in web applications before cutting through the lines of web design. Even in Google Chrome, you can discover a hamburger menu on the right side.
Removing confusing navigation makes the experience free of any distractions.
Top 5 Principles Of An Amazing Web Design
If you were wishing that you could get a guidebook on the basis of which you could create an awesome web design then congratulation! Your wish has been granted. Swear by these top 5 principles which will lead you to the creation of a beautiful web design!
1. Keep It Clean
If you think that you have a future in web designing and this is what you really love then make sure you take this tip to your grave. Always keep the website’s design neat and clean. Don’t try to stuff all that you know about designing in one specific page. Make it a point to stick to the standard and don’t play around otherwise you might want to look cool but end up making a fool.
2. Load Time
Everyone is a fan of speed, take Flash for instance! No one likes to waste their time on a website which takes forever to load therefore make sure that you optimize the loading speed and work it out. Remove any heavy images or other files which might be slowing down your website.
3. Mobile Friendly
Most of the people use their phones or other devices to browse the web. It is important to build your website with a responsive layout where your website can alter to different screens without making it look like its corrupted.
4. Content That Matters
Don’t just put up content on your website for the sake of it. Make sure it is relevant to your audience and it proves to be a solution to their problem in one way or the other.
Let’s say you want to go from point A to point B and you have 2 routes. Route one show the distance of 2 miles whereas route 2 shows a distance of 5 miles for the same location. It’s a no brainer that you will pick the shorter route because of the time and easy navigation. Therefore make your website in such a way that it is easy to navigate and not a head scratcher.
I am sure you must have got a clear understanding of web designing by now. Let’s move on to the basics of web development.
All You Need To Know About Web Development
Web designing is a creative aspect whereas web development is technical in nature. A web developer is a professional who transforms a web design into a full-fledged website using languages like JavaScript, CSS, etc. The web designers designs the website keeping the audience’s interest in mind whereas a developer makes it thinking about the crawlers as well because after all, the website must rank in order to get discovered by humans.
Types Of Web Developers

There are mainly 3 types of web developers. They are-
-
Front End Developer
Everything that you encounter while surfing the internet, be it colors or the dropdown menu; it is all an amalgamation of HTML, CSS and JavaScript and is made possible by the front end developer. Front end developers also need to have technical knowledge like that of Angular JS, Backbone, Bootstrap, Foundation and EmberJS. They also make sure that the website is responsive and all outbound links are in place.
-
Back End Developer
The back end developer’s job role is not a cake walk in any way. They deal with the server side which makes their job technical in nature. The back end and the front end developer are like heart and body. They cannot work without each other. They have to create the program and code which powers the website’s database and server. The most important task of a back-end developer is to create a clean and efficient code that does what you want it to in the fastest and efficient way. Since different websites have different fundamentals, a back-end developer must be flexible. He should be able to create diverse programs and they unquestionably must have a clear understanding of the languages.
-
Full Stack Developer
A full stack developer is someone who can performs both the tasks of a back end and a front end developer. A full stack developer must know various DBMS technologies as well. They should be fluent in Mongo DB, Oracle, SQL Server or MYSQL. Knowledge of caching mechanisms like varnish, Redis and Memcached is highly valued as well. Full stack developer is expected to know the principle of basic prototype and UI /UX design as well.
What Basics Terms Used In Web Development

You must be familiar with the web development ‘lingo’ if you want to understand it in a much better way. Some frequently used terms in website development are as follows-
-
Web Browser
A browser is a software program that is used to discover, recover and show the information present on the World Wide Web. This information may be in the form of pictures, videos, web pages and other files that all are connected via hyperlinks and categorized with the help of URLs. (Link in the search box)
A browser is a client program as it runs on a laptop or phone and gets in touch with the webserver for the information asked by the user. The web server sends the data back to the browser that displays the results on devices with stable internet connection. The browser sends requests to web servers all over the internet by using HTTP from the user’s end.
-
Hypertext Transfer Protocol (HTTP)
Hypertext Transfer Protocol (HTTP) links you and your website request to the remote server that has all the website data. It’s a protocol that states how messages should be sent over the internet.
When you fill in a website into your web browser or search for something through a search engine, HTTP provides a framework so that your device and server can speak the same language when they make requests and converse over the internet. It’s the translator between you and the internet. It reads your website request, studies the code sent back from the server and translates it for you in the form of a website which you are able to understand.
-
IP Address
Internet Protocol or IP Address is an address of your network hardware. It helps in linking your computer to other devices on your network and all over the world as well. An IP Address consists of both numbers and characters.
You can also type ‘what’s my IP address’ into your search browser to find out your device’s IP address.
-
Programming Coding
Coding refers to writing code for servers and applications. It includes of vocabulary and grammatical rules for communicating with computers which is why it is called a ‘language’. They also include special commands, punctuations and abbreviations that can only be understood by devices and programs.
Therefore it is safe to call developers as translators as well.
All software is written by at least one coding language but they all differ based on platform and operating system.
-
Content Management System (CMS)
A content management system (CMS) is a web application or a series of programs used to create and manage content that goes on the web. CMS is certainly easier to use to build a website however, it is not mandatory. It provides the building structure and lets you create the rest with your coding skills. CMSs are majorly used for e-commerce and blogging but they’re beneficial for all types of websites as well.
Top 5 Tips To Keep In Mind For A Web Developer

These tips will distinguish you from an average web developer and will give you an edge over the others. They are-
1. Learn JavaScript Basics
We are no future tellers but what we can tell you is that other frameworks might come and go but JavaScript is going to stay. Therefore, invest in learning the JavaScript fundamentals.
2. Write Codes Every Day
Just like you improve at any skill by practicing it habitually, you will become a better developer if you write code on a regular basis. This will allow you to catch your blunders and it will increase your typing speed as well. Do
make a note that this doesn’t mean you have to come up with new projects every day, but it does mean to practice consistently.
You might also want to take the time to learn the nitty gritty of your desired code editor. Learn the shortcuts and try using it without relying on your mouse. You’ll be stunned at how much more productive you’ll be once you actually know all the features your main tool at the back of your hand.
3. Give Yourself A Break
You might find it contrary to the above point but while coding every day is extremely beneficial, so is scheduling regular downtime. It might surprise you but time spent not producing anything will actually make you more productive.
If you’re constantly working, you run the risk of burning out and living under stress which results in sloppy code and missed deadlines. Your ability to think clearly and solve problems will deteriorate therefore it is best to take a break every now and then and get refreshed.
4. Indulge In Pair Programming
Pair programming is one of the best ways to share information with other programmers. You can learn from more experienced developers or you could help out junior developers. Either way, it’s a good thing and helps you to stay focused. In a way or so, you will definitely end up learning something new which is a win-win situation for you.
5. Put Your Code To Test
You might be a pro at writing codes but if you scan it properly, you will find an error or so. Unit or integration test might be an extra task for you but make sure you do it. You will be required to do it at your workplace therefore its best to start doing the same for your personal project too so that you get into this positive habit.
We hope that we were able to help you with the concepts of web designing and a web developer. In simple terms, the website you see is the work of a web designer and all the coding and back end things are done by a web developer.