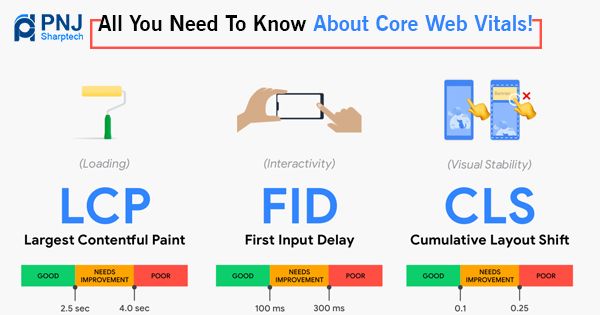
Core Web Vitals are a set of particular factors that Google considers significant in a webpage’s complete user experience. Core Web Vitals are made up of three specific page speed and user interaction measurements. They are:
- Largest contentful paint
- First input delay
- Cumulative layout shift
The other website vitals are:
- First Contentful paint
- Speed Index
- Total blocking time
In short, it is the way in which Google is going to judge the quality of the user experience offered by your website. A website development company in India makes sure that you have them up to the mark.
Page Experience- Important for User Experience
Page experience is a mixture of factors that Google considers important for user experience that includes:
- HTTPS
- Mobile-friendliness
- Lack of interstitial pop ups
- Safe-browsing
Even if we go by the name, we can say that core web vitals are going to constitute a large piece of the page experience score. However, you should know that a great page experience is not going to get you to rank 1. As a professional website development company, we would like to tell you that Google has always been clear about the fact that there are a number of factors that are used to rank sites in search.
In order to understand the core web vitals, it is very important to understand its components separately.
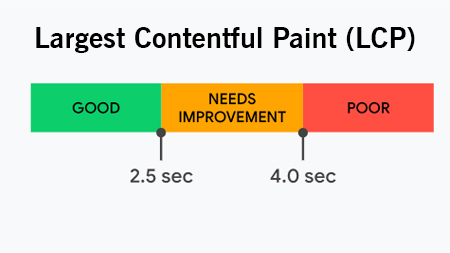
Largest Contentful Paint (LCP)

LCP is how long it takes for a page to load from the point of view of a real user.
We can also say that it’s the time from clicking on a link to viewing the majority of the content on the screen.
LCP is different from other page speed measuring factors. Other page speed metrics like TTFB and First Contextual Paint don’t really signify what it’s like for a user to open up a webpage.
LCP emphases on what really matters when it comes to page speed like being able to see and relate with your page. You can also check your LCP score at Google PageSpeed insights. It is extremely helpful when you want to know the areas that require improvement.
You should make sure that every page on your website hits LCP in not more than 2.5 seconds. It could be a challenge with the large web pages or pages that have plenty of features.
Ways to improve your site’s LCP
You can improve your site’s LCP by doing the following:
- Remove third-party scripts as it can slow down your page by 35 ms
- Upgrade your web hosting as it will result in a faster loading time
- Set up lazy loading as it will only load an image when someone scrolls
- Use Google PageSpeed Insights to remove any element that is slowing down the LCP
- Minimize the CSS to have a better LCP in no time
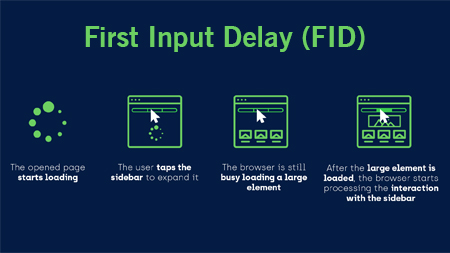
First Input Delay (FID)

Do users have an interaction with your page? This is what FID means. It is the time it takes for a user to interact with your page for real. When we say interaction, we mean:
- Selecting an option from the menu
- Clicking on a link in the navigation of the website
- Entering your email into a field
- Opening up ‘accordion text’ on a mobile device
Google says it is important as it takes into account how a real-life user is interacting with the website. There is a particular criterion for what makes a suitable FID.
Ways to improve your site’s FID
You can consider these points to improve your site’s FID scores.
- Minimize JavaScript as it is next to impossible for users to communicate with a page while the browser is loading it
- Get rid of non-critical third-party scripts as they can have a negative effect
- Using a browser cache will help to load the content faster
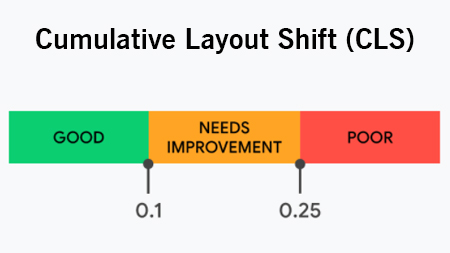
Cumulative Layout Shift (CLS)

This means how stable a page is while it is getting loaded. We can also call it visual stability. If the elements on the page move while the page is loading then it means that you have got a high CLS which is considered to be bad.
It is preferable to have stable page elements as it loads. In this way, the users won’t have to recall where the images, links and fields are placed when the page has been loaded completely.
Ways to minimize your site’s CLS
- You should use set size attribute dimensions for any media. The user’s browser knows how much space that element will take up on the page
- Ensure ads elements have a reserved space or else they can abruptly appear on the page and push content down, up, or to the side.
- Add new UI elements below the fold as they don’t push content down
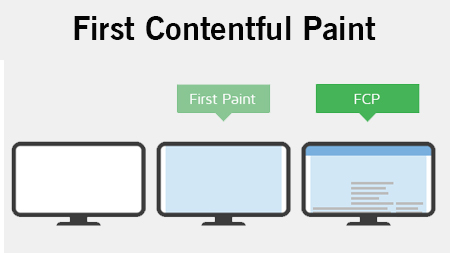
First Contentful Paint

It is all about user experience and shows the time in milliseconds between requesting the page and when the first content-rich element shows up on the screen. It means an HTML element with content.
Ways to improve the FCP
When sources like html files, images, css, javascript and fonts can be speedily loaded by a browser, the browser can get started earlier and the first contentful paint starts prior.
- Use HTTP caching– It tells your browser that the resources might be stored in the local cache of the browser and can be reused on a subsequent visit. Retrieving files is also faster than using the same internet connection again. However, it works for files that don’t change like images, scripts and fonts.
- Compress– When you compress, you can reduce the transfer time. It reduces the files that the server should send to the browser and you can download smaller files faster.
- Optimize the time to fit byte (TTFB) – Make sure that the resources are loaded faster by properly tuning the server and caching smartly on the server by using the right protocols.
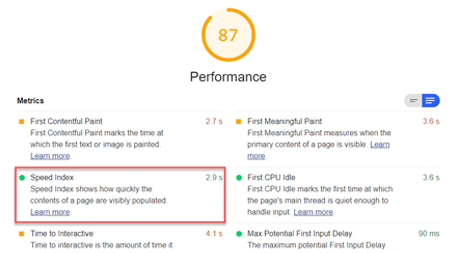
Speed Index

Speed index is how many milliseconds it takes for the observable parts of a webpage to be shown. Although that description sounds broad, the developers have come up with particular formulas that try to quantify the user’s apparent experience. The speed index metric was created and added to Webpage Test in 2012.
Ways to improve the Speed Index
You can improve the speed index of your site by referring to the points mentioned below:
- Use lazy loading images– These images only load when someone scrolls the page. It saves the bandwidth and it is perfect if the CTA is at the top because in that case, the users might not even scroll.
- Add placeholders– Placeholders don’t speed up image load times but they help the users to stay patient by representing that an image is on the way. They are a must if you have a webpage with numerous images. A placeholder can be an empty space or a block of solid color that matches the dimensions of the image.
- Progressive images– They allow images to load first in low quality and then progress to a complete image. The setup of the process depends upon the format of the image.
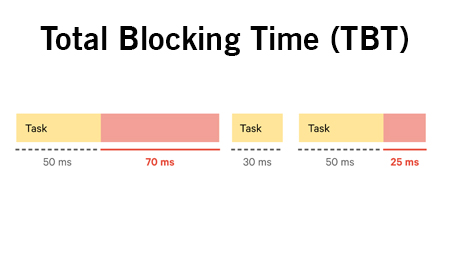
Total blocking time (TBT)

It is one of the metrics that is tracked in the performance section of the lighthouse report. It measures the total time between First Contentful paint and time to interactive where the main thread was blocked for a long time in order to prevent input responsiveness.
Ways to improve Total Blocking Time
You can run a lighthouse performance audit and pay attention to the particular opportunities that comes as a suggestion. You can do the following in order to improve TBT:
- Reduce the impact of the third-party code
- Reduce the time that JavaScript development takes for execution
- Minimize the main thread work
- Keep request counts low and transfer file that is smaller in size
Ways to measure Web Vitals Score
There are a number of ways in which you can measure the web vitals score. They are:
- Google’s search console– It is an extremely convenient tool to analyze the core web vitals in the Google Search Console. It has a unique report under the ‘enhancement’ tab that you can see every time you do a website audit.
- PageSpeed Insight– It is a powerful tool that will show you the web page’s core web vitals and it will also suggest you the improvements that you can make.
- Lighthouse– It is another Google tool that you can use to measure the core web vitals. It was first designed to audit PWAs but now it can be used to monitor the performance too.
- GT Metrix– It is a website performance testing and monitoring website that can be used to evaluate the LCP, TBT and CLS performance for free.
We hope that you will have a better understanding of Core Web Vitals and its different elements. If there is anything else that you would like to know then you can connect with the website development company in India for a better perspective.