If you have rich information website, you might want to visualize your data so that users can view it. Even though, tables can be very useful in the certain cases such as pricing and feature comparison tables, other type of details is very simpler to process with aid of some type of data visualization. JavaScript libraries are very useful in some cases as a Chart.js, which allow you to make various kinds of HTML5 charts such as doughnut, line, pie, bar, and area charts.
Chart.js is a very useful library that allows you to create JavaScript charts within a few minutes. This has a lot of options with which you can configure all the features of your charts. We will see how to set up the Chart.js library, what your options are available, and what you can accomplish with it. We are experienced professionals in creating 2 necessary charts: A Bar Chart Displaying Lifecycle necessity in only in six countries, and a doughnut chart displaying the suggested regular diet. For any help, you can get the guidance from a professional web development services.
Need to Add Chart. JS to Your HTML Page-
You can install Chart.js in various ways. If you want to store whole library locally, you can install it with NPM package manager with the help of below command:
When the module gets installed, and ad the decreased version to the below of your HTML page, before the closing </body> tag in the following way: Your custom script will get into the script.js file.
How to Create a Bar Chart with Java Script?
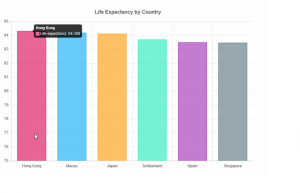
Our bar chart will show the life expectancy by country wise datasheet from the world population review. It will display 6 countries with the maximum life expectancy follows:-
Country Life expectancy (years)
Hong Kong 84.308
Macau 84.188
Japan 84.118
Switzerland 83.706
Spain 83.5
Singapore 83.468
We will make a vertical bar chart with interactive tooltips, which will display the accurate data, while the users stay close with the bars. Even though, it may be possible to make a horizontal bar chart with Chart.js. You can see our chart given below-

Make a Doghnut chart with Javascript-
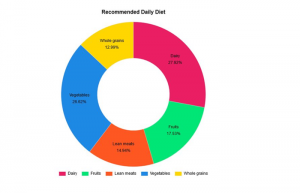
Now, let us make a doughnut chart with the Chart.js library. It will display the distribution of the advised daily diet according to the below dataset:
Dairy 27.92%
Fruits 17.53%
Lean meats 14.94%
Vegetables 26.62%
Whole grains 12.99%
Here, we do not want to display an interactive tooltip but show the data labels and values on the upper side of the chart in the following way:

During whole the process, if you need any kind of help, you can speak with our web development services team to get the proper and complete guidance properly.