Wondering what is it you’re missing that’s causing your web page to rank low on the search engines? What about checking your website’s loading speed? In this blog, we are going to address the major causes of slow website loading speed and how you can fix it before it’s too late.
Do You Know?
The speed of your website is one of the major factors that can affect your business in a great way. Research says that visitors expect your page to load in two seconds or less. Almost 50% of the people leave your page if it doesn’t load under three seconds.
The good part is if your website loading speed is slow, you can fix it by ensuring a couple of things and it won’t take that much of your efforts either.
But first of all, you should know what you are looking for and how much work is required on your website.
Is There Any Ideal Website Loading Time?

So, you’ve checked the loading speed of your website and now wondering what the ideal page load time is exactly. Well, you’ll get answers to all your doubts here.
As per Google, a good website should not take more than three seconds in loading. However, according to the recent data, most of the websites i.e. more than 70% of all, takes almost seven seconds to load the content above the fold. Moreover, the data says that none of these sites, irrespective of their industries are even close to loading in three seconds.
The average loading time for these websites was around 22 seconds which signifies that more than 50% of the visitors on these websites left it even before it was loaded. It shows that website owners are lacking in improving the performance of their pages and must get to an acceptable level.
The strategies and mistakes we are going to address in this blog will help you work on the loading speed of your website and improve the productivity of your business eventually.
If you can get your website anywhere near the ideal loading time (three seconds), chances are you will be already ahead of your competitors.
Given Below are some of the best tips to fix slow website loading speed and increase your conversion rate.
Render Blocking JavaScript
JavaScript is used to make your website interactive and convenient for users. It helps increase the functionality of your page but if not optimized properly it can also become the reason for the slow response of your website.
When you load a website, the browser instead of loading the website first loads any JavaScript files that come in its way which results in render-blocking. This keeps the web page from loading as quickly as possible and hence making it slow.
To fix render-blocking JavaScript, you must follow the below solutions:
- Make use of inline JavaScript and remove any unnecessary JavaScript files.
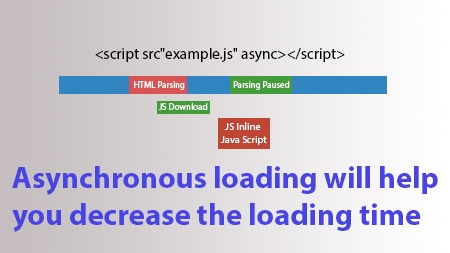
- Asynchronous loading will help you decrease the loading time of your website. This way you can load the JavaScript code separately and parallel to the rest of the page.

- Load JavaScript only after the rest of the page is loaded.
Following these practices can help you prevent render-blocking JavaScript and load your web page quickly.
Optimize Media Files

If the media files on your page are too large it can affect the loading time of your website. The simple solution to this issue is practicing optimization. Compressing the size of images, videos, and other media on your webpage will help it load faster than before.
You can either use a separate tool to compress the media files on your page or make use of the WordPress’s plugins like Smush for compressing and optimizing images.
Moreover, instead of adding videos to your pages directly, you can embed it from other platforms like YouTube.
Minify Code

When creating a website or making changes to it, you can end up increasing the size of the website stylesheet. This includes adding unnecessary spaces, line breaks, comments that can make your code bulky.
To fix your slow website loading, you must remove all unnecessary components eventually cleaning the code. Doing this will not only help you reduce the loading time of your website but also improve its SEO ranking.
In case you are not good at coding or stuff, you can also use online tools to minify the stylesheet files of your website. Using inline CSS can help although you must avoid creating multiple CSS stylesheets.
Leverage Caching

Caching improves the overall performance and loading time of your web page. You can cache almost all information like images, stylesheets, database queries, etc preventing the reloading of the entire page.
After applying browser and server-side caching, you can clearly notice improvements in your website loading time as well as in its performance. It is easy to enable caches for your webpage if you are using WordPress with plugins such as W3 Super Cache.
If you aren’t using any content management system then you might have to put in a little more efforts but you can be sure that it would be worthwhile.
Too Many Ads Can Kill Your Website

Too many advertisements mean too many HTTP requests that can affect the performance of your website drastically. Not only that, but it can also make your webpage unresponsive at times.
The key solution to this problem is to leverage advertisements only where it is necessary. There’s no point in overloading your site with ads if it is only going to cost you performance.
The bottom line here is to limit the usage of ads on your website as it will not only improve the slow loading website issue but also improve User experience and click-through rates of your advertisements.
Add CDN On Your Website

Another way to reduce the loading time of your website is by leveraging CDN.
CDN is effective especially when you have customers all over the world. The loading speed of a website also depends on the fact where your website’s server is located. If the user is loading your website from somewhere far from the location where your site’s files are stored, the site will eventually take more time than usual to load.
What CDN does is distributes the files of your website across the global server network. This way, your site will get connected to the nearest server and load faster.
Some of the top CDN providers are StackPath, CloudFare, Google Cloud CDN, etc.
Issues With Hosting

If you’ve tried all the above fixes and still not seeing much difference in the performance of your website, then the issue must be with your hosting service itself.
In the beginning, it is okay to start with a cheaper option but as you start getting enough traffic, you must switch to better web hostings.
Now that you are thinking of switching your web host, make sure that your hosting service also includes performance optimization. Only choose the web host that you can trust and is reliable. Some of the top hosting providers are HostGator, Dreamhost, Bluehost, etc.
If you are using shared hosting and getting performance issues, then upgrading to a VPS hosting can work for you. The same goes for VPS hosting that can be upgraded to a Dedicated server, however, it is going to be an expensive option.
Conclusion
Taking your website and business to the level you want can be challenging especially if your site lacks performance or is slow in loading. The above-mentioned ways can resolve most of your problems and improve the performance of your website.
After spending months on building a website with top-notch features, elements, and abilities, it must come out to be perfect.
But at the same time, it should also stand on Google’s best practices and score 100% on PageSpeed Insights.
Nobody wants to wait more than 5 seconds on loading a website when they can simply go back and continue with the next result. So, if your website is not optimized, you already lose 50% of your visitors and then there’s no point of conversions.
Moreover, if Google found your website not good enough in terms of loading speed and performance and find visitors bouncing, it will drop down your website in the search results. This is why you must score 100% or as close as possible to it in Google’s PageSpeed Insights.
If the loading speed of your website is slow, you should first find out the reasons behind it and then start with fixing major issues first.
Work on the above-mentioned tips and then again check the performance of your website. If after correcting all the above issues, your website still lacks in loading speed, then you can use Google PageSpeed Insight utility to find out what your next should be.
Not all of the above tips require you to take help from developers and you can work on it on your own too using helpful tools.
Although it is a good start to work on the major issues first, you must not ignore other tips because even a one-second speed boost can help you secure a lot of visitors and give you a chance to convert them.
